Tiếp tục chuỗi seri tạo website bằng php, bài viết hôm nay mình sẽ hướng dẫn các bạn cách cài đặt ckeditor và tích hợp ckeditor vào php, cụ thể ở đây là chức năng thêm bài viết
Giới thiệu về ckeditor

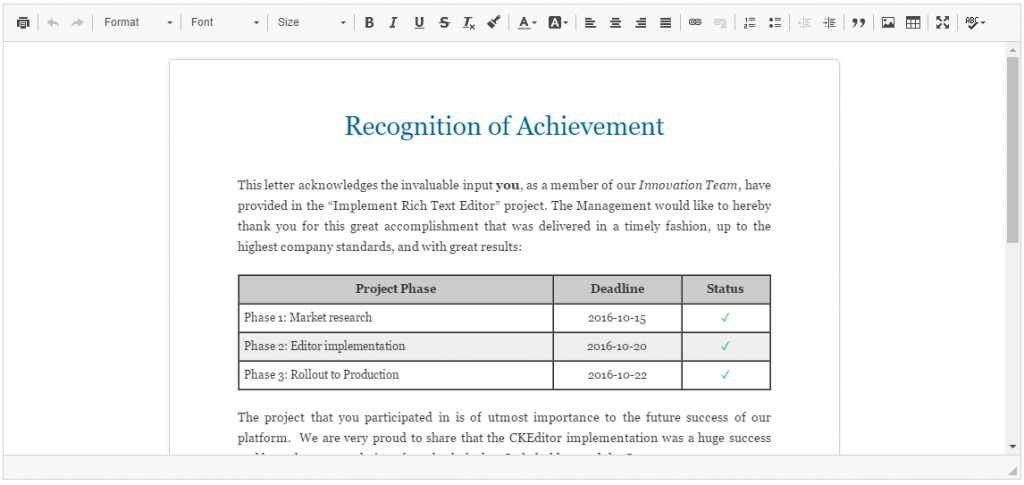
- ckeditor là bộ soạn thảo dữ liệu cực kì mạnh mẽ và được sử dụng rất phổ biến hiện nay với số lượt download hơn 17 triệu lượt từ thời điểm ra mắt.
- Đây là mã nguồn mở cho phép bạn download miễn phí và việc cài đặt ckeditor và việc tích hợp ckeditor cũng rất dễ dàng nhanh chóng.
Cài đặt ckeditor
Để tích hợp ckeditor vào php, việc đầu tiên chúng ta cần phải download gói thư viện ckeditor về máy tính. Các bước thực hiện như sau :
1. Truy cập vào địa chỉ download ckeditor sẽ thấy như hình dưới

2. Tại đây có nhiều gói cài đặt ckeditor bao gồm:
- Basic Package : Chứa 17 plugin, thanh công cụ đơn giản
- Standard Package : Chứa 48 plugin, chứa những thanh công cụ phổ biến và cần thiết cho soạn thảo
- Full Package : Gói đầy đủ, chứa 73 plugin, thêm những công cụ khác
- Customize : Gói này bạn sẽ tự điều chỉnh những thanh công cụ nào cần cho website của bạn
Trong phạm vi bài viết này, mình sẽ chọn gói Standard Package, rồi ấn nút Download.
Sau khi download file zip về máy, chúng ta sẽ được file ckeditor_4.6.2_standard.zip, bạn giải nén file này ra sẽ được thư mục ckeditor, sau đó copy toàn bộ thư mục này và bỏ vào đường dẫn website của chúng ta website/admin/ckeditor

Tích hợp ckeditor vào php – trang thêm bài viết
Ở bài 5 : Hướng dẫn tạo trang thêm bài viết, mình có hướng dẫn các bạn tạo trang Thêm bài viết bằng thẻ <textarea> thuần của html. Phần này, mình sẽ tích hợp ckeditor vào php để chúng ta có được thanh công cụ soản thảo hoàn chỉnh và tiện lợi
Đầu tiên, bạn tạo giúp mình một file mới đặt tên là them-bai-viet-ck.php và bỏ vào thư mục admin như sau :

Các bạn tiếp tục copy nguyên toàn bộ nội dung của trang them-bai-viet.php rồi paste vào trang them-bai-viet-ck.php, lúc này trang them-bai-viet-ck.php có nội dung :
<?php
session_start();
?>
<?php require_once("includes/connection.php");?>
<?php include("includes/permission.php");?>
<?php include ("includes/header.php"); ?>
<?php
if (isset($_POST["btn_submit"])) {
//lấy thông tin từ các form bằng phương thức POST
$title = $_POST["title"];
$content = $_POST["content"];
$is_public = 0;
if (isset($_POST["is_public"])) {
$is_public = $_POST["is_public"];
}
$user_id = $_SESSION["user_id"];
$sql = "INSERT INTO posts(title, content, user_id, is_public, createdate, updatedate ) VALUES ( '$title', '$content', '$user_id', '$is_public', now(), now())";
// thực thi câu $sql với biến conn lấy từ file connection.php
mysqli_query($conn,$sql);
echo "Bài viết đã thêm thành công";
}
?>
<form action="them-bai-viet.php" method="post">
<table>
<tr>
<td colspan="2"><h3>Thêm bài viết mới</h3></td>
</tr>
<tr>
<td nowrap="nowrap">Tiêu đề bài viết :</td>
<td><input type="text" id="title" name="title"></td>
</tr>
<tr>
<td nowrap="nowrap">Nội dung :</td>
<td><textarea name="content" id="content" rows="10" cols="150"></textarea></td>
</tr>
<tr>
<td nowrap="nowrap">Public bài viết ? :</td>
<td><input type="checkbox" id="is_public" name="is_public" value="1"> public</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="btn_submit" value="Thêm bài viết"></td>
</tr>
</table>
</form>
<?php include "includes/footer.php" ?>
Tiếp theo chúng ta sẽ thực hiện chỉnh sửa lại file them-bai-viet-ck.php để có thể tích hợp được ckeditor vào chức năng thêm bài viết.
1. Sửa nội dung file header.php
Các bạn mở file header.php trong thư mục admin/includes , thêm đường dẫn này vào bên trong thẻ <head> </head> và lưu lại.
<script src="https://localhost/website/admin/ckeditor/ckeditor.js"></script>
Khi đó nội dung file header.php sẽ là
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Tạo website bằng PHP</title> <link rel="stylesheet" type="text/css" href="style/style.css"> <script src="https://localhost/website/admin/ckeditor/ckeditor.js"></script> </head> <body> <header> <div class="innertube"> <h1>Header...</h1> </div> </header> <div id="wrapper"> <main> <div id="content">
2. Chỉnh sửa file them-bai-viet-ck.php
Đổi giá trị name và id của thẻ <textaread> từ “content” thành tên và id mới “post_content”.
<textarea name="post_content" id="post_content" rows="10" cols="150"></textarea>
Gắn đoạn code ckeditor để hiến hành tích hợp như sau
<script>
// Thay thế <textarea id="post_content"> với CKEditor
CKEDITOR.replace( 'post_content' );// tham số là biến name của textarea
</script>
Sửa lại giá trị post vào để query có thể hiểu, sửa $_POST[“content”] thành $_POST[“post_content”] như sau
$content = $_POST["post_content"];
Lúc này toàn bộ nội dung file them-bai-viet-ck.php sẽ là :
<?php
session_start();
?>
<?php require_once("includes/connection.php");?>
<?php include("includes/permission.php");?>
<?php include ("includes/header.php"); ?>
<?php
if (isset($_POST["btn_submit"])) {
//lấy thông tin từ các form bằng phương thức POST
$title = $_POST["title"];
$content = $_POST["post_content"];
$is_public = 0;
if (isset($_POST["is_public"])) {
$is_public = $_POST["is_public"];
}
$user_id = $_SESSION["user_id"];
$sql = "INSERT INTO posts(title, content, user_id, is_public, createdate, updatedate ) VALUES ( '$title', '$content', '$user_id', '$is_public', now(), now())";
// thực thi câu $sql với biến conn lấy từ file connection.php
mysqli_query($conn,$sql);
echo "Bài viết đã thêm thành công";
}
?>
<form action="them-bai-viet-ck.php" method="post">
<table>
<tr>
<td colspan="2"><h3>Thêm bài viết mới</h3></td>
</tr>
<tr>
<td nowrap="nowrap">Tiêu đề bài viết :</td>
<td><input type="text" id="title" name="title"></td>
</tr>
<tr>
<td nowrap="nowrap">Nội dung :</td>
<td><textarea name="post_content" id="post_content" rows="10" cols="150"></textarea></td>
</tr>
<tr>
<td nowrap="nowrap">Public bài viết ? :</td>
<td><input type="checkbox" id="is_public" name="is_public" value="1"> public</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" name="btn_submit" value="Thêm bài viết"></td>
</tr>
</table>
</form>
<script>
// Replace the <textarea id="editor1"> with a CKEditor
// instance, using default configuration.
CKEDITOR.replace( 'post_content' );
</script>
<?php include "includes/footer.php" ?>
Giờ thì chúng ta đăng nhập vào website bằng chức năng đăng nhập ở bài cũ với quyền admin (permission > 0 là admin, nếu quên, bạn tham khảo lại bài trước Tạo phân quyền cho website php).
Tiếp đến, sau khi đăng nhập, truy cập vào đường dẫn sau :
localhost/website/admin/them-bai-viet-ck.php
các bạn sẽ thấy giao diện trang Thêm bài viết mới đã được tích hợp ckeditor vào, sau đó bạn điền thông tin cần thiết là tiêu đề, nội dung, is_public như hình dưới rồi ấn nút Thêm bài viết sẽ thấy dữ liệu được lưu vào database không khác gì trang Thêm bài viết cũ, nhưng lúc này dữ liệu đã được định dạng lại theo trình soạn thảo ckeditor, rất đẹp và bắt mắt.

Lúc này, Ở trang hiển thị bài viết sẽ hiển thị như sau

Vậy là chúng đã đã xong phần tích hợp ckeditor vào php một cách dễ dàng rồi nhé
Tổng kết
Vậy là mình đã hướng dẫn xong các bạn cách tích hợp ckeditor vào php mà điển hình ở đây đó là chức năng Thêm bài viết.
ckeditor là một bộ công cụ soạn thảo mạnh mẽ và vô cùng tiện lợi, giúp cho việc canh chỉnh, format dữ liệu đầu vào của chúng ta được tốt hơn.
Có bất kỳ thắc mắc nào về phần này, để lại bình luận bên dưới mình sẽ giải đáp







