1) HTML là gì ?
HTML là viết tắt của từ Hyper Text Markup Language, có nghĩa là ngôn ngữ đánh dấu siêu văn bản. HTML được sử dụng để định dạng và hiển thị văn bản trên trình duyệt tới người sử dụng. Nó là xương sống của một trang web.
Vậy thì Hyper Text và Markup Language là gì?
Hyper Text: siêu văn bản có nghĩa là “văn bản trong văn bản”. Một văn bản có chứa một liên kết (link) là một siêu văn bản. Mỗi lần bản click vào một từ từ đó đưa bạn tới một trang web mới, đó là siêu văn bản.
Markup Language: ngôn ngữ đánh dấu là một ngôn ngữ lập trình được sử dụng để giúp văn bản dễ tương tác và linh động hơn. Nó có thể đặt văn bản vào trong các ảnh, bảng, liên kết…
Một tài liệu HTML chưa nhiều thẻ HTML và mỗi thẻ HTML chứa các nội dung khác nhau.
Ví dụ, một trang web chuẩn thì có chứa các thẻ HTML như sau:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!DOCTYPE> <html> <head> <!-- Thông tin cơ bản của trang web và các liên kết đến css, javascript --> </head> <body> <!-- Nội dung trang web --> </body> </html> |
Trong đó, thẻ <head> chứa thông tin được ẩn (không hiển thị lên trình duyệt) bao gồm thông tin cơ bản và các liên kết đến file css, javascript, … Còn thẻ <body> chưa thông tin bạn muốn hiển thị lên trình duyệt.
2) Tác dụng của HTML?
HTML được dùng để tạo ra trang web, tất cả những nội dung mà bạn nhìn thấy trên trang web, như: văn bản, hình ảnh, liên kết, . . . . chính là được tạo ra dựa trên các thẻ HTML)
3) Khái niệm thẻ trong HTML
– Thẻ (tag) là một từ khóa được đặt bên trong cặp dấu ngoặc nhọn.
– Mỗi thẻ sẽ có một chức năng riêng, ví dụ:
- Thẻ <p> dùng để tạo một đoạn văn bản.
- Thẻ <a> dùng để tạo một cái liên kết.
- Thẻ <img> dùng để chèn một tấm hình vào trang web.
- . . . .
– Thông thường thì thẻ được chia ra làm hai loại chính, đó là: thẻ kép & thẻ đơn
2.1) Thẻ kép
– Thẻ kép là loại thẻ mà khi chúng ta muốn sử dụng nó để tạo một nội dung gì đó cho trang web thì chúng ta cần phải dùng đến cả thẻ mở lẫn thẻ đóng (thẻ đóng có cách viết tương tự như thẻ mở, chỉ khác ở chỗ là phía trước tên của thẻ đóng thì có thêm một dấu gạch chéo)
| – Dưới đây là cú pháp sử dụng thẻ kép:
<tagname>nội dung hiển thị</tagname>
– Ví dụ: Thẻ <p> thuộc loại thẻ kép, để tạo được một đoạn văn bản giống như trong trang web nằm ở bên tay trái thì chúng ta viết như sau: <p>Tài liệu học Lập Trình Web</p>
|
2.2) Thẻ đơn
| – Thẻ đơn là loại thẻ mà khi chúng ta muốn sử dụng nó để tạo một nội dung gì đó cho trang web thì chúng ta chỉ cần dùng mỗi thẻ mở (hay nói cách khác là nó không có thẻ đóng)
– Ví dụ: Thẻ <img> thuộc loại thẻ đơn, để chèn một tấm hình vào trang web giống như ảnh minh họa nằm ở bên phải thì chúng ta viết như sau: <img src="http://webcoban.vn/image/face.jpg">
|
2.3) Thẻ lồng nhau
– Thẻ lồng nhau thực chất chỉ là một trong những kỹ thuật cơ bản khi viết mã HTML, các thẻ được lồng vào nhau để xây dựng nên những nội dung đa dạng hơn.
– Ví dụ: Tôi đặt thẻ <u> lồng bên trong thẻ <p> để xác định một cụm từ được gạch dưới chân, nó giúp cho nội dung của đoạn văn bản trở nên đa dạng hơn.
<p>Trung tâm <u>luyện thi</u> đại học</p>
– Tuy nhiên có một điều mà các bạn cần phải lưu ý đó chính là các thẻ được phép lồng vào nhau, nhưng chúng tuyệt đối không được chéo nhau. – Ví dụ: Viết như bên dưới là sai quy tắc. <p>Trung tâm <u>luyện thi</p> đại học</u>
|
– Lưu ý: Trong ngôn ngữ HTML, khi chúng ta viết mã sai quy tắc thì màn hình trình duyệt sẽ không hiện lên bất kỳ một thông báo lỗi nào, chỉ là các nội dung sẽ không được hiển thị chính xác như mong đợi.
3) Tìm hiểu khái niệm tập tin HTML
– Tập tin HTML là một loại tập tin văn bản mà bên trong nó có chứa các thẻ HTML, một tập tin HTML phải có phần đuôi là .html hoặc .htm
– Lưu ý: Một tập tin HTML cũng có thể được gọi là:
- Một tài liệu HTML.
- Một trang HTML.
- Một trang web.
4. Trình soạn thảo HTML
Trang web có thể được tạo ra và chỉnh sửa bởi trình soạn thảo HTML chuyên nghiệp. Tuy nhiên để học HTML bạn nên sử dụng trình soạn thảo văn bản đơn giản ví dụ như Notepad (Window), TextEdit (Mac), hoặc pro hơn chút như notepad++.
Sau đây là các bước để sử dụng Notepad (trên Window)
Bước 1. Open Notepad
Ở thư mục hiện tại click chuột phải –> New –> Text Document –> file New Text Document.txt được tạo ra.
Mở file New Text Document.txt: chọn file New Text Document.txt –> click chuột phải –> Open With –> Notepad
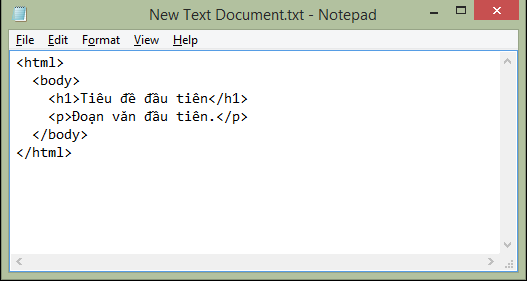
Bước 2. Viết HTML
<!DOCTYPE> <html> <head> <!-- Thông tin cơ bản của trang web và các liên kết đến css, javascript --> </head> <body> <!-- Nội dung trang web --> </body> </html>
Bước 3: Lưu trang web
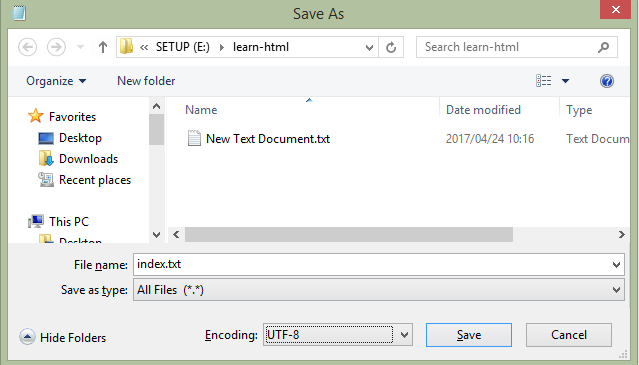
Chọn File –> Save As
Nhập file name: index.html
Chọn Save as type: All files (*.*)
Chọn Encoding: UTF-8
Click Save để lưu file.

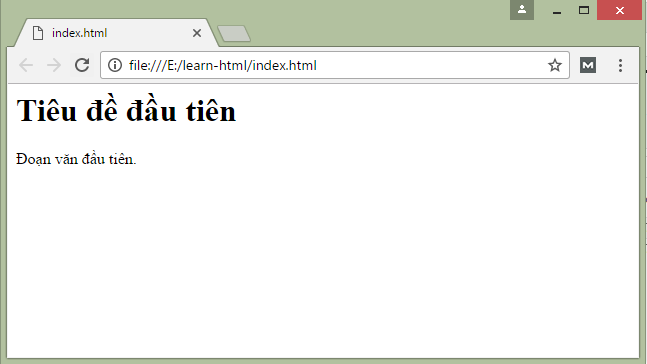
Bước 4: Hiển thị trang HTML vừa tạo ở trên
Để mở file HTML vừa lưu ở trên, bạn double click vào file đó hoặc click chuột phải –> Open with –> Chọn browser (trình duyệt web) bạn muốn mở.
Kết quả:

5. Hiển thị tiếng Việt trong HTML
Để hiển thị tiếng Việt trong HTML, bạn cần phải cài đặt encoding là UTF-8 với cú pháp như sau:
|
1
2
3
|
<head> <meta charset="UTF-8"></head> |









